VSCodeでの行強調設定メモ
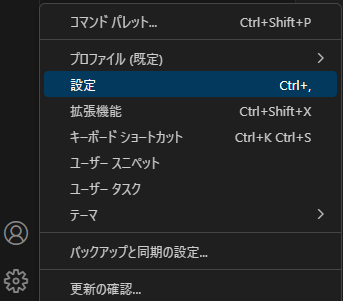
・VSCodeの歯車マークから「設定」を選択

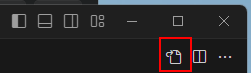
・画面右上のファイルアイコンをクリック

・下記のコードを任意の行に張り付ける
"workbench.colorCustomizations": {
"editor.lineHighlightBackground": "#303030"
}
"editor.lineHighlightBackground": "#303030"
}
・元々、設定の記載があるところに張り付ける場合、下記の赤字のように、コンマ「,」で区切ることを忘れずに。
"workbench.settings.applyToAllProfiles": [
"editor.cursorStyle"
],
"workbench.colorCustomizations": {
"editor.lineHighlightBackground": "#303030"
}
"editor.cursorStyle"
],
"workbench.colorCustomizations": {
"editor.lineHighlightBackground": "#303030"
}
・"#303030"のところを変更することで、行選択色を変更することができる。
"#404040"とすると、そのまま色が濃くなる。
<広告> サイト運営継続のため、下記にご興味のある方は、ご購入などをご検討いただけますと助かります。

Visual Studio Codeパーフェクトマスター [ 金城俊哉 ]

Visual Studio Code実践ガイド -- 最新コードエディタを使い倒すテクニック [ 森下篤 ]
